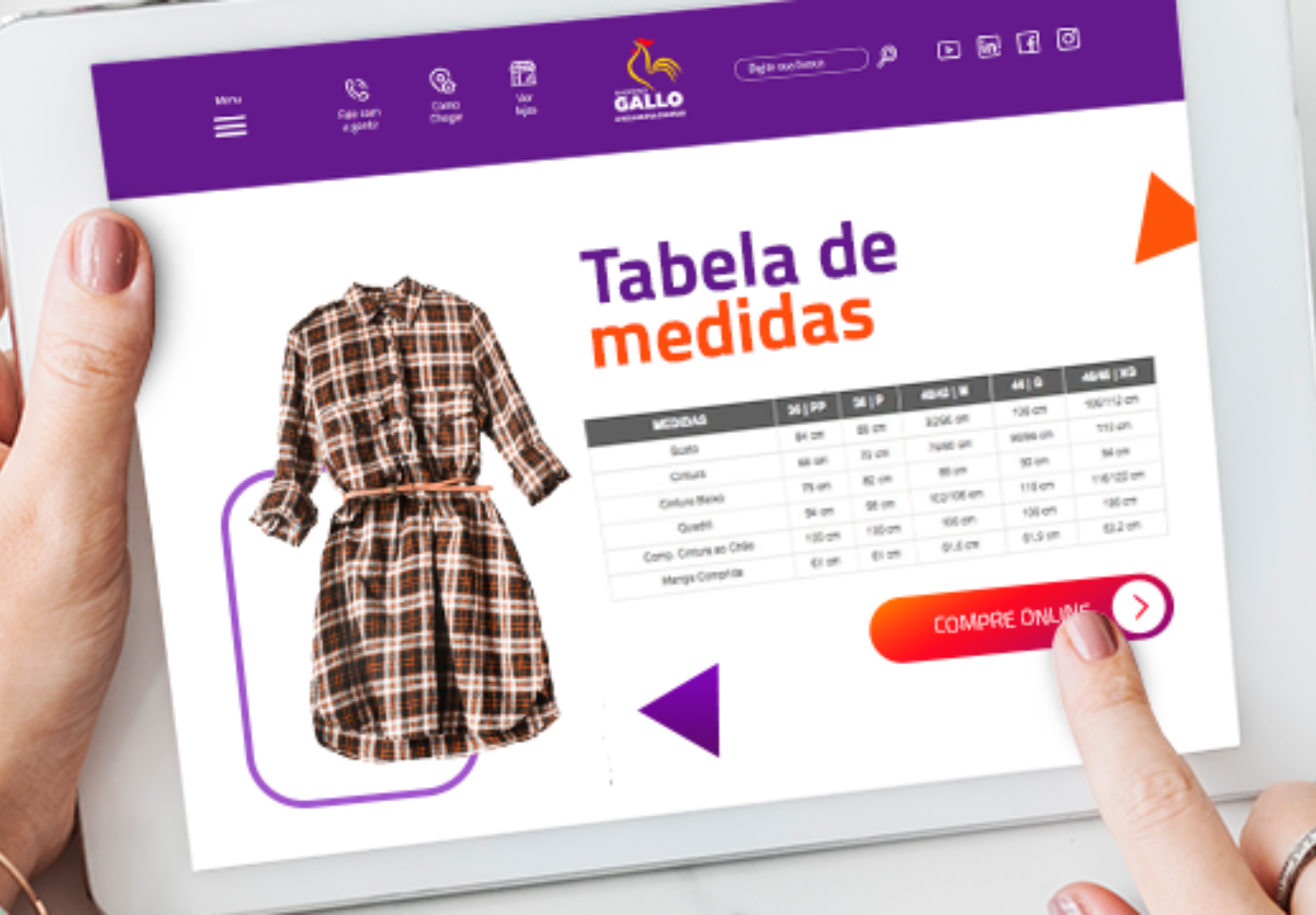
Em um mundo onde a confiança do consumidor é essencial, a transparência nas informações de produtos desempenha um papel crucial. Para setores como moda e calçados, uma tabela de medidas bem elaborada é a chave para garantir que os clientes comprem produtos que se ajustem perfeitamente. Neste artigo, exploraremos técnicas avançadas de escrita e SEO para implementar uma tabela de medidas na loja virtual utilizando Elementor e WooCommerce, sem a necessidade de plugins adicionais.
Passo a passo:
1. Preparação do Código HTML:
Antes de começarmos, certifique-se de ter o código HTML pronto para adicionar à sua página de produto. O código deve incluir a estrutura da tabela de medidas e uma linha para o link da imagem da tabela, que será inserido pelo usuário. (A linha do código esta no fim deste artigo)
2. Adicionando a imagem da tabela de medidas na biblioteca do WordPress
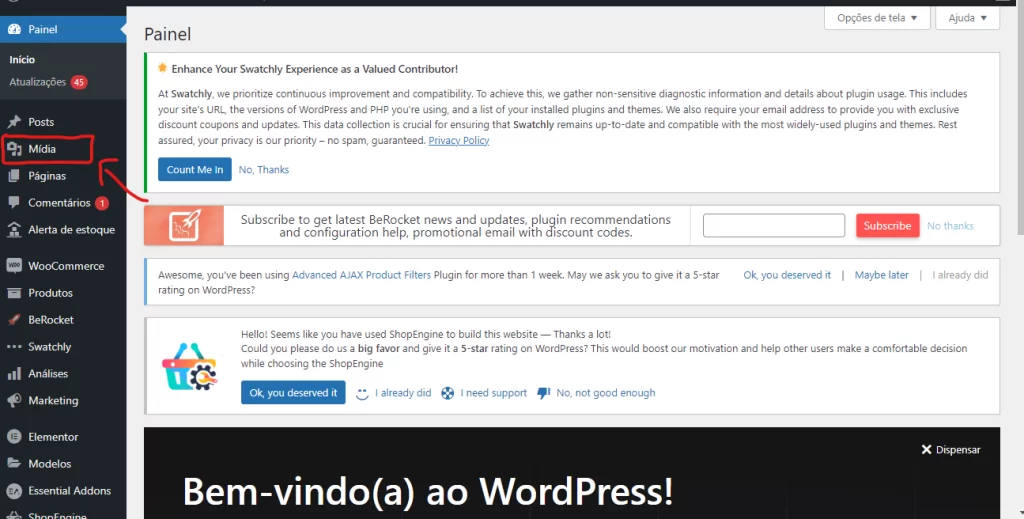
Acesse seu painel WordPress, procure pela aba Mídia ou Biblioteca e clique nela, após acessar essa aba, exporte sua imagem para dentro do WordPress.

Note que a imagem uma vez inserida na sua biblioteca wordpress, ele gerará um link de visualização web, copie e prossiga para o próximo passo.
3. Configuração do Link da Imagem:
Dentro do código, localize a linha que permite a inserção do link da imagem da tabela de medidas.Observe a opção “ADICIONE SEU LINK AQUI” no código disponibilizado no fim deste artigo, insira o link da sua tabela no campo marcado entre as aspas. (NÃO APAGUE AS ASPAS)
4. Acesso ao Elementor:
Acesse o editor Elementor e vá para a página de produto desejada.
5. Adicionando o Widget HTML:
Selecione o local desejado na página e adicione o widget HTML. Cole o código preparado na caixa de texto do widget.
6. Estilização e Ajustes:
Utilize as opções de estilização do Elementor para ajustar a aparência da tabela de medidas de acordo com o design da sua loja. Certifique-se de que a tabela seja responsiva para proporcionar uma experiência consistente em diferentes dispositivos.
Passo a passo em vídeo:
Ao seguir este guia, você não apenas aprimorará a experiência de compra do seu cliente, mas também fortalecerá a credibilidade da sua loja virtual. A tabela de medidas não apenas fornece informações essenciais, mas também reflete o compromisso da sua marca com a transparência e satisfação do cliente. Implemente essas técnicas avançadas e destaque-se no universo competitivo do comércio eletrônico.
Essencial Media, sua agência de web desenvolvimento e performance completa!
Precisa de um profissional para lhe auxiliar na construção do site do seu negócio? Entre em contato agora mesmo com um dos nossos especialistas e receba uma pequena consultoria gratuita. Clique aqui para entrar em contato via whatsapp.
HTML PERSONALIZADO PARA TABELA DE MEDIDAS:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/css/lightbox.min.css">
<style>
.table-link {
cursor: pointer;
color: black;
text-decoration: underline;
font-size: 14px;
margin-bottom: 0;
}
</style>
</head>
<body>
<p>
<a class="table-link" href="INSIRA O LINK DA SUA IMAGEM AQUI" data-lightbox="image" data-title="Tabela de Medidas">Tabela de Medidas</a>
</p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/medium-zoom@2.0.3/dist/medium-zoom.min.js"></script>
<script>
const zoom = mediumZoom('[data-lightbox="image"]', {
margin: 24,
background: '#000'
});
lightbox.option({
resizeDuration: 200,
wrapAround: true,
alwaysShowNavOnTouchDevices: true,
disableScrolling: true,
positionFromTop: 50
});
</script>
</body>
</html>